Jimdoを極める連載2回目!

全開は広告を無理やり非表示にするやり方を紹介しました。今回はサイトの複製についてやります。かなり簡略的に書くので、詳しく知りたい人は個別に聞いてくださいw
Jimdoサイト複製の事前知識
ブラウザのデバッグモード
作業にはGoogle ChromeかFirefoxブラウザを使います。あとデバッグモードも使います。

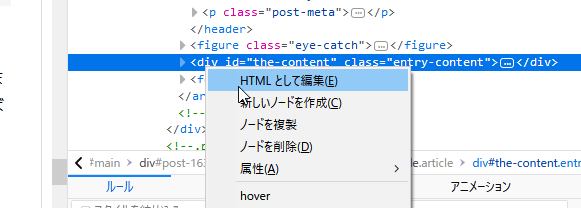
デバッグモードを表示するには画面を右クリックして出るメニューから「検証」(Firefoxの場合は「要素を調査」)を選択します。

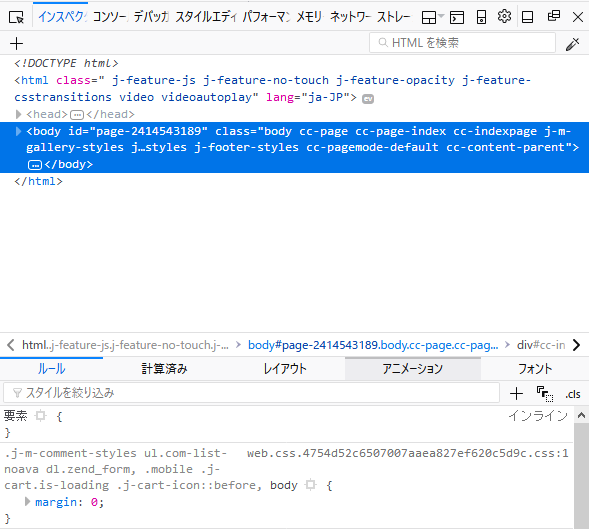
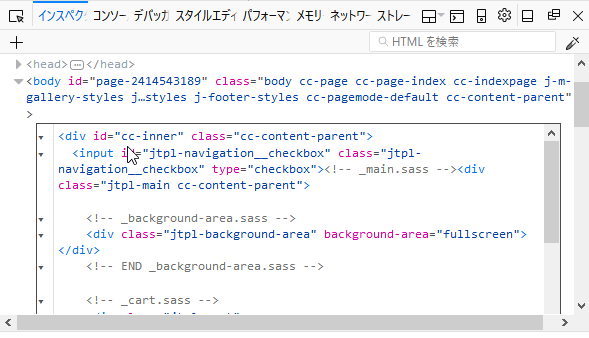
それでこの画面を表示させます。
Jimdoサイトの構成
デバッグモードを起動するとサイトの構成が分かりやすく表示されます。
- body
- cc-inner
- jtpl-main
- jtpl-header
- jtpl-subnavigation
- jtpl-title
- jtpl-section
- jtpl-sidebar
- jtpl-footer
「<div class=”xxx”」という感じで↑上記の要素があると思う。

これは、サイトの各項目に名前が付けられていて、その名前で表示箇所が特定できるというものです。
Jimdo→Jimdoのサイト複製
やりかたStep1

- 複製したいJimdoサイト開き、デバッグモードにする
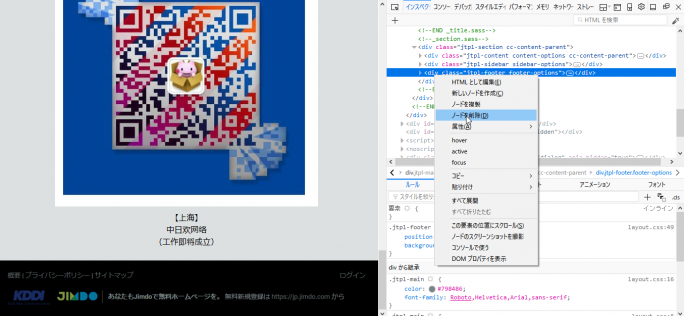
- jtpl-footerの要素を右クリックし「ノードを削除」する
- cc-innerの要素を右クリックし「HTMLとして編集」する
- 表示されたHTMLコードを全てコピーする

やりかたStep2
複製先のJimdoサイトを開きます。

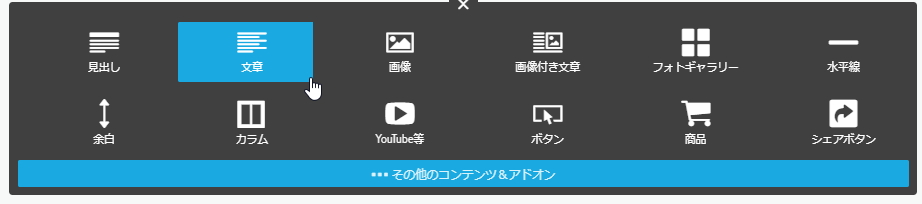
まず文章を選択して入力欄を作ります。

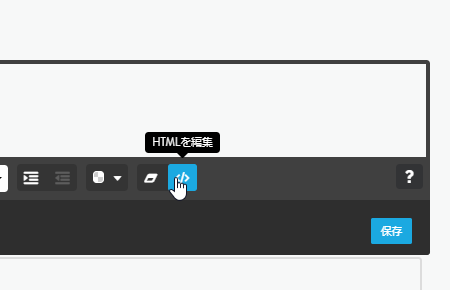
HTMLを編集します。

表示された入力欄にStep1でコピーしたHTMLコードを貼り付けます。
OSINAが試してみた


このサイトはFC2出演計画で使っているやつです。
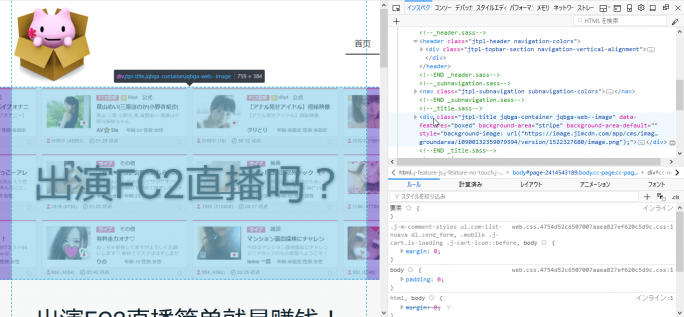
●コピー元のサイト
●コピー先のサイト
だいたいほぼ同じでコピーできていると思う。コピー元がJimdoのTOPページなので、コピー先で100%再現できていませんが、TOPページ以外ならもっと確実です。
つまり、TOPページ→TOPページ、または非TOPページ→非TOPページの移植なら再現率100%になります。
どんな時に必要?
Jimdoでは、基本的にバックアップ(複製)は要りません。
Jimdo裏技を試したり、運営側の怒りに触れた時(→運営規約に違反)サイトが突然閉鎖させられる!その時のために同じ内容のサイトが複数必要です。
かれこれ10サイト近く潰されているOSINAだからこそ必要なのですwこの話は別でやります、
WordPress→Jimdoのサイト複製
WordPressは、要するに本ブログのこと。それをJimdoに移植します。
Jimdoでブログを書く

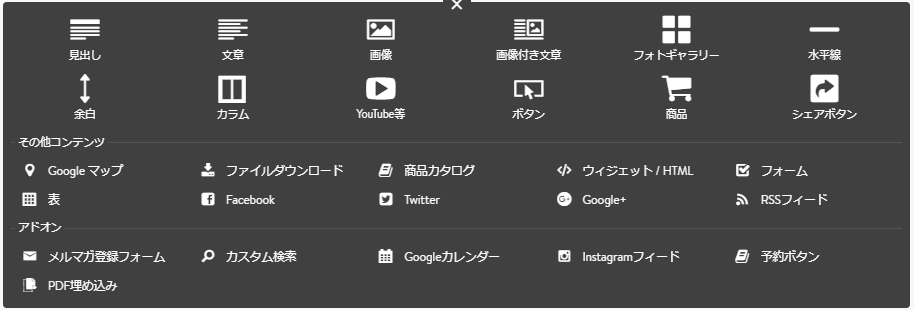
Jimdoのブログはこれらのツールを駆使して上から順にコツコツ書いていきます。。面倒くさいし、頑張って作った割には綺麗に表示されませんw
やってられませんw
前提条件
この裏技はWordpressで作ったブログをそのままJimdoに移植する、というものです。なので
- 移植元のWordpressサイト&ブログ投稿が存在している
- (他にもあるかな)
↑これらが前提条件になります。
ごもっともですw

この裏技が使えるシチュエーションは、
- 既にJimdoブログを運営しているがブログツールで記事を書くのが辛くなってきた
- 一時的に自サイトの記事を退避する必要がある
こんな場合。つまり(既に消されちゃったけど)本ブログ旧アダルトサイトのことw

そもそもこのサイトが生まれた理由は、本ブログからエロネタを隔離するためだったよね。
完成形はこんな感じ!
本サイトからIT系の記事だけ抜き出してJimdoで再現してみた。
↑これがコピー元のオリジナルサイトです。
こっちがJimdoで再現したコピー先です。問題なく再現できていると思う。
ということでやり方です!
オリジナルサイトのCSS参照をコピー
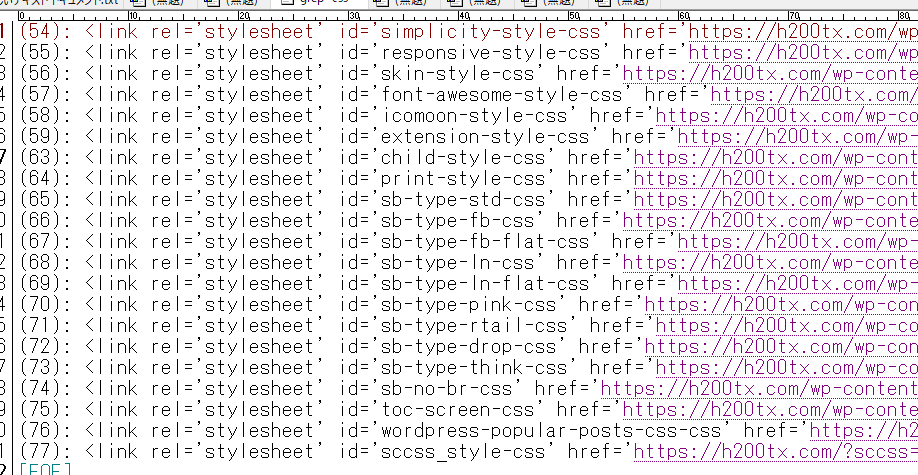
まずオリジナルサイトを表示しソースコードを参照します。そこからCSSファイルを読み込んでいる部分を抜粋します。

本ブログだとこんな感じです。

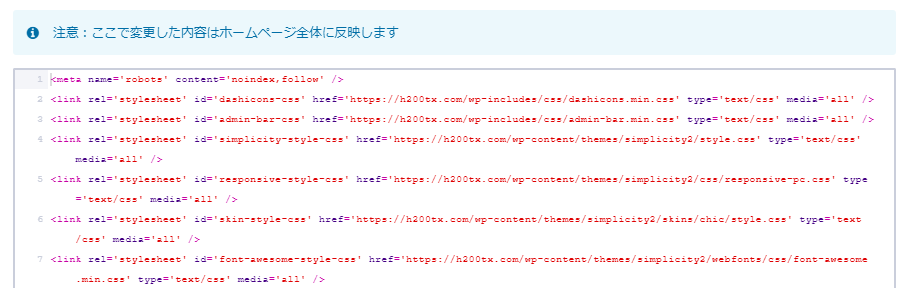
そしてそれをそのまま一切手を加えないでJimdoヘッダー編集に投入します。
オリジナルサイトの本文ソースコードをコピー
次にオリジナルサイトを表示し2のやりかたstep1の要領でデバッグモードにします。
ここでいう本文がどこからどこまでというのはオリジナルサイト(のWordpressテーマ)によって異なります。Wordpressのビジュアルエディタで編集可能な範囲が本文です。

本ブログ(Simplicity2テーマ)の場合はthe-contentという要素が本文です。あとはJimdoサイト複製と同じやり方です。
- the-content要素を右クリックし「HTMLとして編集」する
- 表示されたHTMLコードを全てコピーする
- 2のやりかたstep2の要領でJimdo側にコードを貼り付ける

Jimdo→Wordpessのサイト複製

完成形は↑こちら!これは今やったやつの逆です。
- 複製元Jimdoサイトを開きソースコードからcssファイル参照部分を抜粋する
- 同じく複製元サイトから、2のやりかたstep1の要領でソースコードをコピーする
- WordPressの投稿画面で上の2.のコードを貼り付ける

Jimdoサイト複製まとめ
というわけでJimdo⇔Wordpress間のちょっとした裏技的な使い方をやってみました。コピーする要素や、削る要素は、自分の環境や出来上がりの見栄えに合わせて微調整してくださいな。
>>次のページは
Jimdoを極めるSideC。ヘッダー編集応用編。SEO対策します
(作成予定)
eOKkHKr*W8D$e0BE)